Cara Memudahkan pembuatan gambar yang Responsif !!!
Buat gambar yang responsif dengan menetapkan width dan height, menyetel tata letak ke responsive, dan menunjukkan dengan srcset aset gambar mana yang digunakan berdasarkan berbagai ukuran layar:
Elemen
amp-img ini otomatis menyesuaikan lebar elemen penampungnya, dan tingginya otomatis disetel ke rasio aspek yang ditentukan oleh lebar dan tinggi yang diberikan. Cobalah dengan mengubah ukuran jendela browser ini:Atribut tata letak
Atributlayout memudahkan Anda mengontrol masing-masing elemen terkait perenderan elemen di layar. Kebanyakan perenderan mungkin dapat dilakukan dengan CSS saja - namun hal tersebut lebih sulit dilakukan, dan memerlukan banyak cara. Sebagai gantinya, gunakan atribut layoutMenggunakan kueri media
Kueri media CSS
Gunakan @media untuk mengontrol tampilan dan perilaku tata letak halaman, seperti yang akan Anda lakukan di situs lainnya. Jika jendela browser mengubah ukuran atau orientasi, kueri media akan dievaluasi ulang serta elemen disembunyikan dan ditampilkan berdasarkan hasil yang baru.
Kueri media elemen
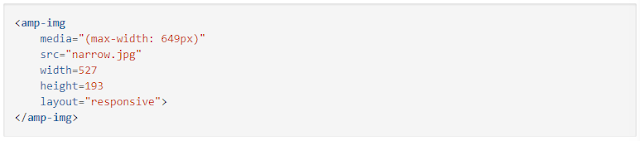
Fitur tambahan lain untuk desain responsif yang tersedia di AMP adalah atribut media. Atribut ini dapat digunakan di setiap elemen AMP; cara kerjanya sama dengan kueri media di stylesheet global Anda, namun hanya memengaruhi elemen tertentu pada satu halaman.
Misalnya, di sini kami memiliki 2 gambar dengan kueri media yang bersifat sama.
Bergantung pada lebar layar, salah satu gambar atau gambar lainnya akan diambil dan dirender.




















No comments:
Post a Comment